폴더구조

firebase.js
API 정보가 들어 있는 파일
"" 안에 값은 입력되어 있다고 가정!
import { initializeApp } from 'firebase/app';
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
const app = initializeApp(firebaseConfig);
export default app;
.env
리액트에서 환경변수를 사용하기 위해서는 반드시 REACT_APP_를 필수로 입력해주고 그 다음에 key 이름을 적어줘야한다.
그렇게 해야 인식이 가능하도록 설정되어 있음

만약 database_url 이 없는 상태라면

Realtime Database에서 만들어주면 된다.
firebase.js
이렇게 환경변수를 셋팅해주고 다시 firebase.js로 돌아가서 기존에 "" 안에 입력되어 있던 key값들을
셋팅해둔 환경변수로 수정해주면 끝이다.
여기서 중요한 점은 환경변수를 사용할 때 앞에 process.env.을 붙여줘야 한다는 것이다.

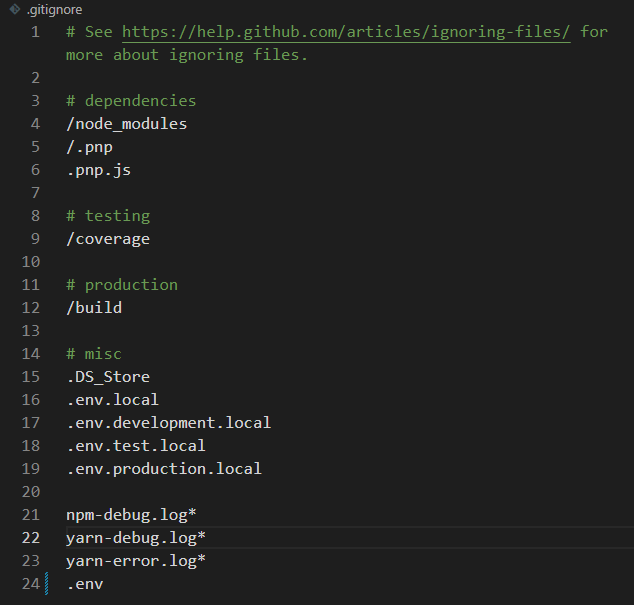
.gitignore
.env을 추가해주면 git에서 버전관리를 하지 않는다.
그렇기 때문에 github에서 사람들은 나의 key값을 볼 수가 없게 된다.
하지만 build를 하게되면 환경변수가 실제 key값으로 대체되기 때문에 완벽히 숨겨지는 것은 아니다.
보안용이 아닌 github에 공개하지 않기 위한 용도인 것!

'react' 카테고리의 다른 글
| [react] 제어 컴포넌트(Controlled Component)와 비제어 컴포넌트(UnControlled Component) (1) | 2023.01.02 |
|---|---|
| [react] 절대 경로 사용해서 import 하는 방법 (0) | 2022.12.31 |
| [react] react에서 firebase 사용방법 (0) | 2022.12.29 |
| [react] useScroll, useFullScreen (0) | 2022.12.14 |
| [react] Hooks란? (0) | 2022.12.14 |
