게시판, 데이터 관리에 유용하게 쓰이는 table에 대해서 알아보자.
1. table
일반적인 표라고 생각하면 가장 이해하기 쉽다.
2. table 기본 태그
<tr> - table row
table의 행을 의미하는 태그, 자식요소로 th나 td가 반드시 있어야 한다.
<th> - table header
table의 제목을 의미하는 태그 (기본값으로 글자가 굵게, 가운데 정렬)
<td> - table data
table의 일반 셀을 의미하는 태그 (기본값으로 왼쪽 정렬)
<caption>
해당 테이블의 제목이나 설명을 작성하는 태그, 필수요소는 아니다. (기본값으로 가운데 정렬)
반드시 table 태그 바로 다음에 위치해야 한다.
HTML5에서 새로 추가된 figure 태그 안에 마크업할 경우, figcaption이 같은 역할을 한다.
3. table 그룹핑 태그
<thead>
table의 제목(헤더)들을 묶는 태그
<tbody>
table의 데이터(본문)들을 묶는 태그 (쓰지 않아도 크롬에서는 자동으로 인식하여 처리된다. 쓰지 않아도 웹 표준에 문제 되진 않는다.)
<tfoot>
table의 마지막 부분(푸터)을 묶는 태그
thead, tfoot, tbody 순서로 작성하더라도 <tfoot> 요소는 가장 마지막에 위치하게 된다.
그룹핑 태그를 사용하면 CSS에서 관리하기 편리해진다.
<table border="1">
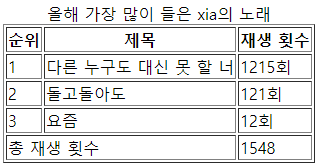
<caption>올해 가장 많이 들은 xia의 노래</caption>
<thead>
<tr>
<th>순위</th>
<th>제목</th>
<th>재생 횟수</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>다른 누구도 대신 못 할 너</td>
<td>1215회</td>
</tr>
<tr>
<td>2</td>
<td>돌고돌아도</td>
<td>121회</td>
</tr>
<tr>
<td>3</td>
<td>요즘</td>
<td>12회</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 재생 횟수</td>
<td>1548</td>
</tr>
</tfoot>
</table>
<colgroup>
하나 이상의 열을 그룹으로 묶는 태그
span 속성을 이용하여 몇개의 열을 그룹화할지 지정한다.
반드시 <caption> 뒤, <thead> 전에 위치해야 한다.
자식요소로 <col>을 사용하여 각 열이 어떤 의미를 가지는 지 의미를 부여할 수 있다. (닫는 태그 없음)
의미 없이 스타일만을 적용하기 위해서 사용하는 것은 바람직하지 않다.
<colgroup span="2" class="game">
<col class="victory">
<col class="defeat">
</colgroup>
4. table 병합 속성
<colspan="합쳐지는 열수">
열을 병합하는 속성 합쳐질 열은 적지 않아도 된다.
<rowspan="합쳐지는 행수">
행을 병합하는 속성 합쳐질 열은 적지 않아도 된다.
'html' 카테고리의 다른 글
| [html] meta 태그의 종류와 이해 (0) | 2022.04.07 |
|---|---|
| [html] a태그 클릭 시 다른 페이지의 원하는 위치로 이동하는 방법(+ 페이지 내 이동) (0) | 2022.03.16 |
| [html] form에 대하여 (0) | 2022.01.14 |
| [html] input, label 완전 정복! (0) | 2022.01.14 |
| [html] a태그에서 href에 링크 대신 적용할 수 있는 값(#, javascript:) (0) | 2022.01.06 |